antd demo project 생성
* 대략 순서는 아래와 같습니다.
1. yarn 이 설치되어 있어야 합니다.
- yarn 설치 방법은 https://blog.naver.com/mantkr/222659502608 참조
2. 명령프롬프트로 이동
3. yarn create react-app antd-demo 엔터
4. cd antd-demo
5. yarn start
시작....
1. 프로젝트를 관리할 vscode를 생성할 폴더를 만들어주세요.
- 저는 c:\vscode로 생성 합니다.
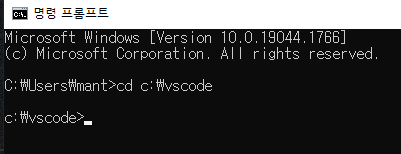
- 명령프롬프트를 띄어주세요. (검색 아이콘에서 cmd 입력도 가능)
- cd c:\vscode 엔터

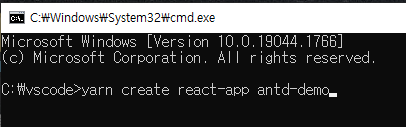
2. yarn create react-app antd-demo 엔터

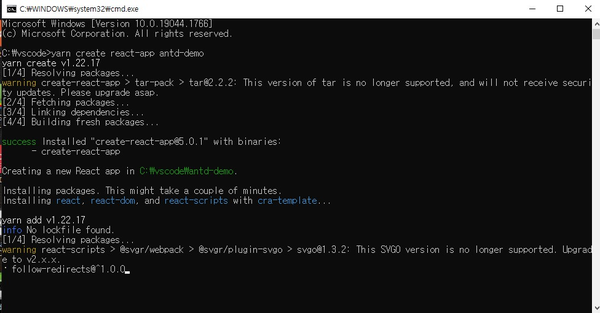
아래 처럼 다운 받습니다. 시간이 조금 걸려요...

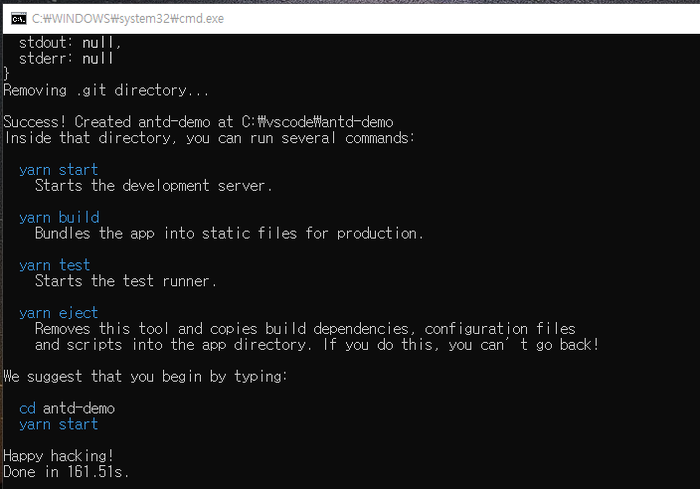
다 다운되면.. 시작 명령어를 친절하게 알려줘요.

3. cd antd-demo

엔터시 아래 경로

4. yarn start 엔터

아래처럼 시작 하는중...

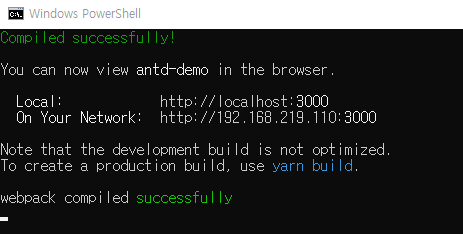
시작이 완료되면 아래처럼 정보가 출력되요.

5. 시작시 자동으로 브라우저가 뜨며 접속됨
- http://localhost:3000

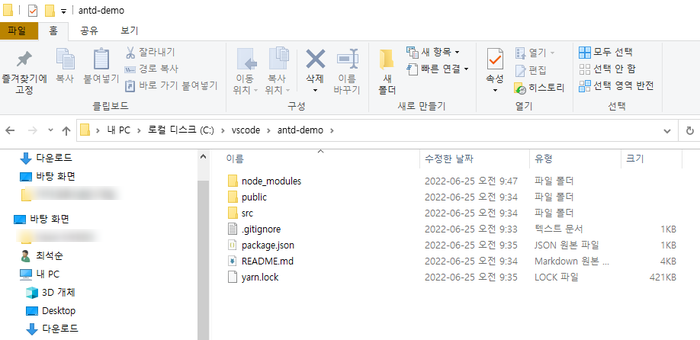
6. antd-demo 폴더로 이동
- 아래 폴더철럼 되어 있습니다.
- src 폴더에 소스 파일이 있어요.

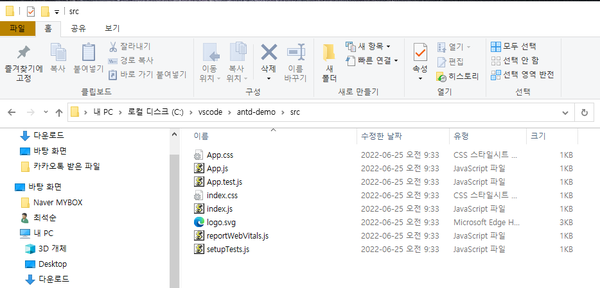
7. src 폴더

8. 일반 에디터에서 app.js 수정시는 한글이 깨질 수 있어요.

9. 실행시 한글 깨짐

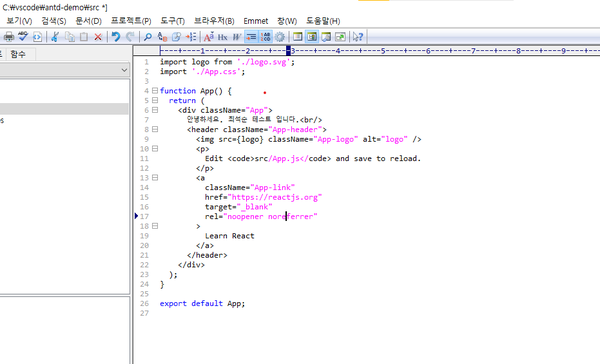
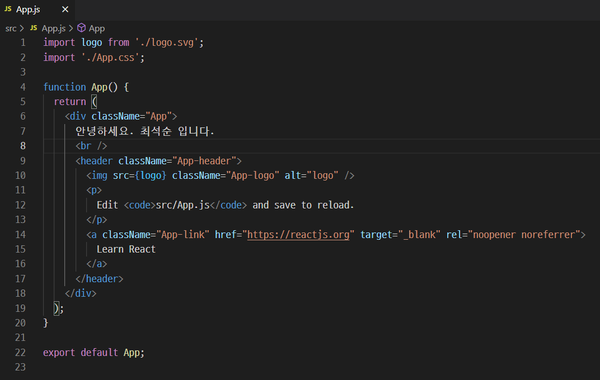
10. vscode에서 수정하기
- vscode에서 열어서 수정해야 한글 인코딩이 안깨 집니다.

11. 한글 안깨지고 잘 나오죠??

이상 hello word react 프로젝트 였습니다.
다양한 컴포넌트 등은 antd 에서 확인하세요.
https://ant.design/docs/react/use-with-create-react-app
끝..
'전산' 카테고리의 다른 글
| 2023년 적용 SW기술자 평균임금 공표 (조사년도 2022년) (0) | 2022.12.26 |
|---|---|
| 소프트웨어기술자 경력증명서 출력 (0) | 2022.11.28 |
| spring boot accessDB 연동 (0) | 2022.06.12 |
| 프론트엔드 기본 설치 (0) | 2022.02.28 |
| 2022년 적용 SW기술자 평균임금 공표 (0) | 2022.02.27 |
